Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 롬복
- RequestBody
- 추상클래스
- 오라클오류
- 크리스탈레포트누끼
- IT기본지식
- JDBC
- 자료구조
- 타임존설정
- 이미지누끼
- 타임존
- 서버기본
- 크리스탈리포트이미지
- 크리스탈레포트이미지
- 크리스탈레포트그림
- api문서만들기
- Ajax
- import안될때
- jdbc연결안됨
- 게시판댓글
- lombok
- 서블릿용어
- 크리스탈리포트이미지삽입
- git
- @RunWith
- openaddressing
- EC@
- fcmwebpush
- 스토리지기본
- ResponseBody
Archives
- Today
- Total
엠마의 개발공부일지
[Flexbox] 본문
728x90
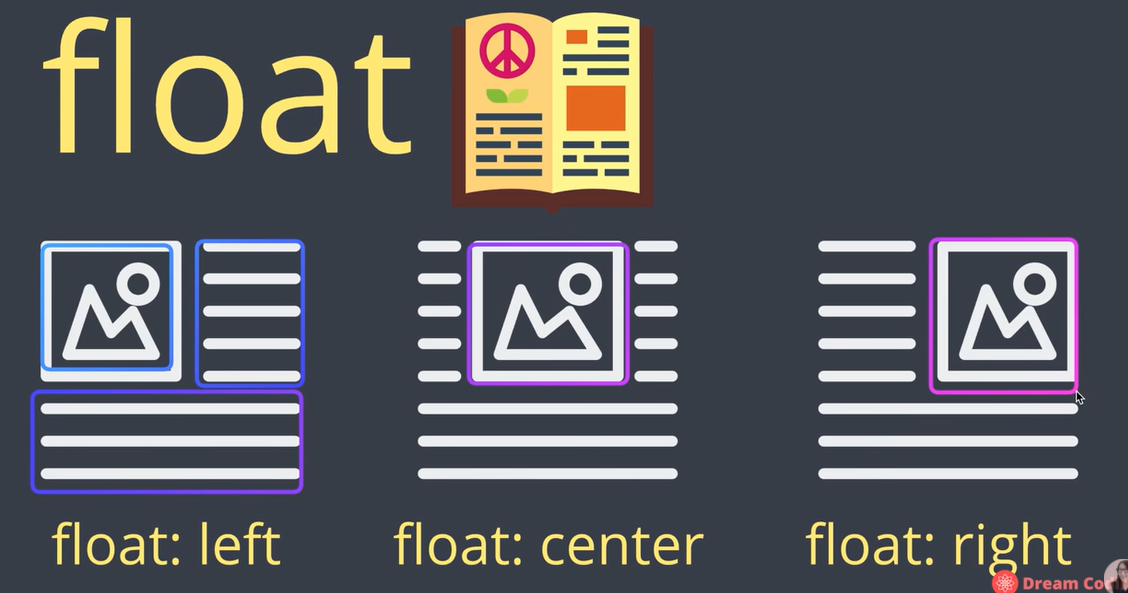
float - 이미지 / 텍스트를 배치


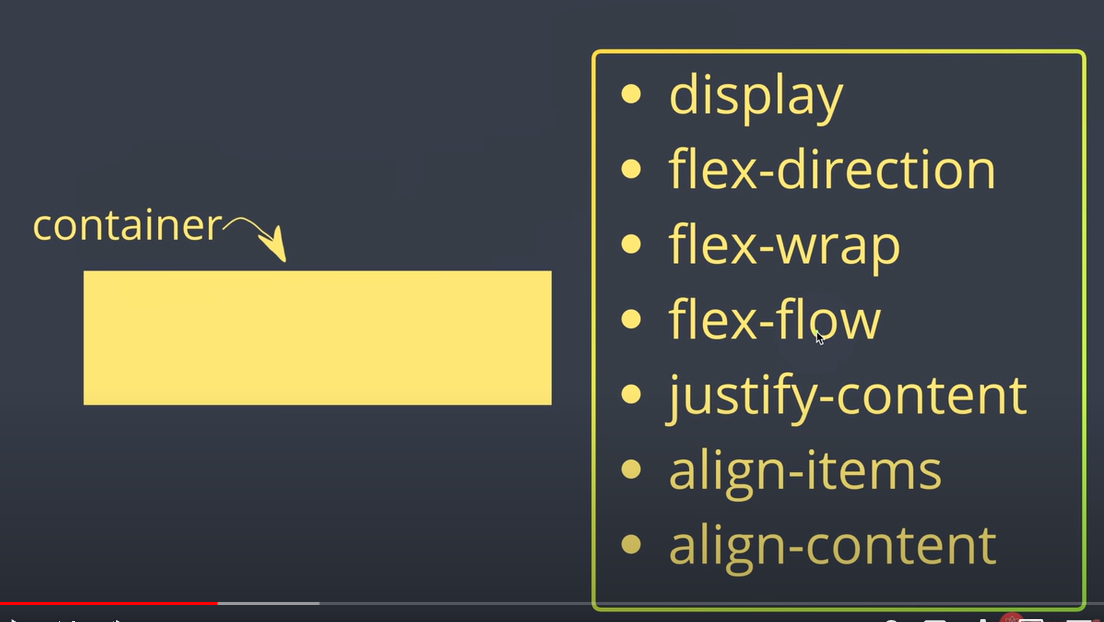
| 정렬방식 | |
 |
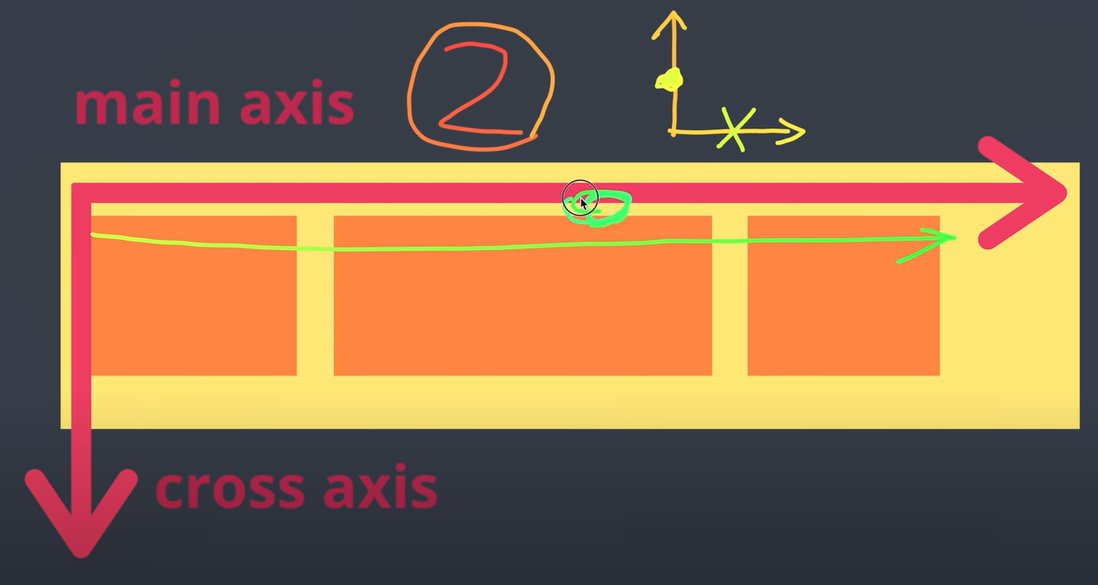
가로, 세로방향 중심축 설정 |
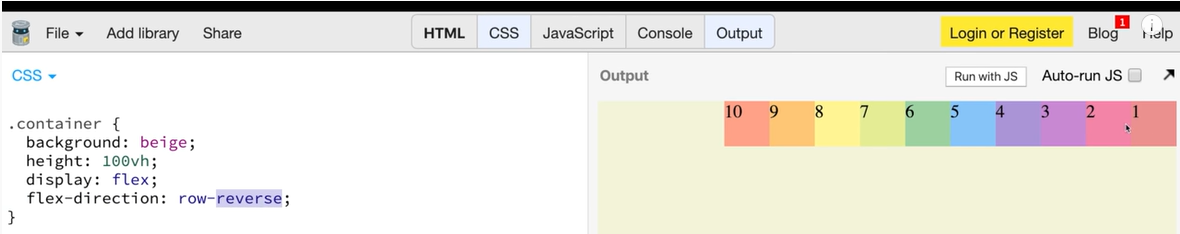
| flex-direction : row, column, row-reverse | |
 |
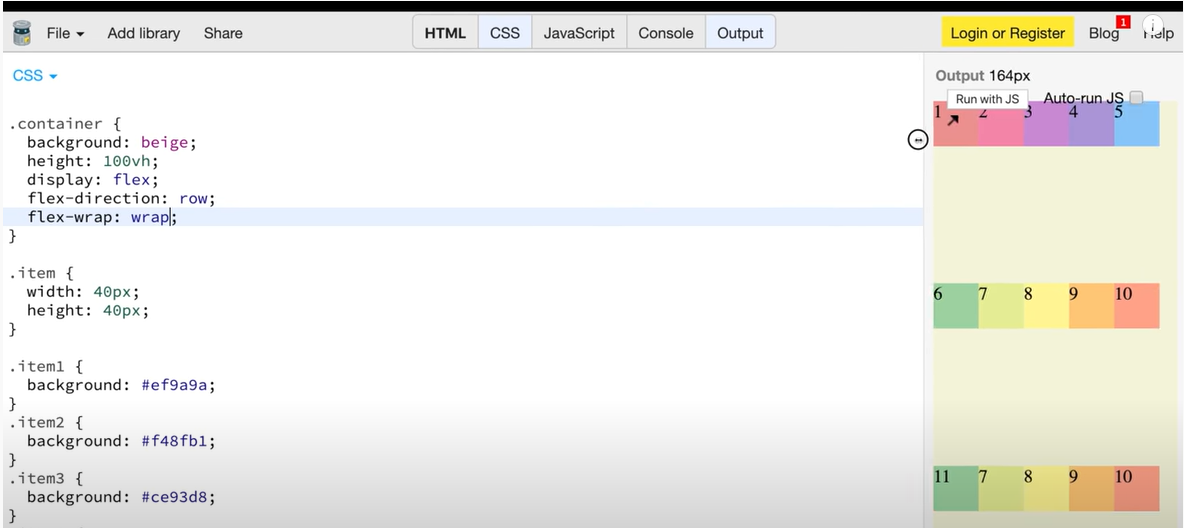
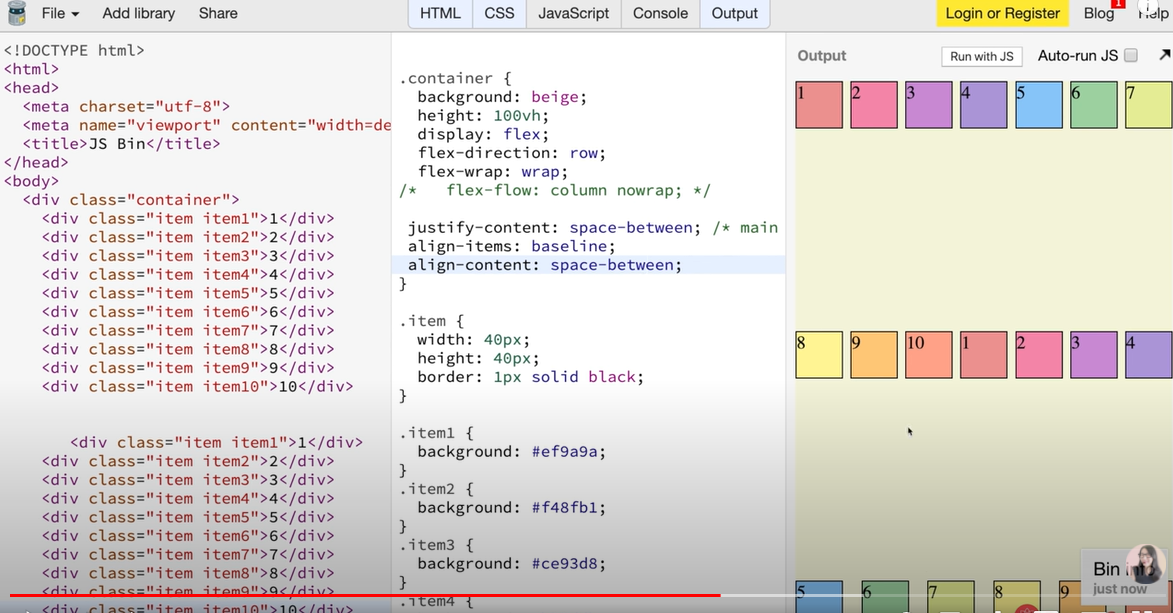
컨텐츠가 가로범위를 넘어가면, 다음줄로 wrapping하는것 |
| flex-wrap : nowrap, wrap-reverse | |
| 이 둘을 합친거 | 👉 flex-flow : row nowrap; |
| 아이템 배치 | |
 |
배치를 가운데, 오른,왼쪽으로 하는것(중심축배치) |
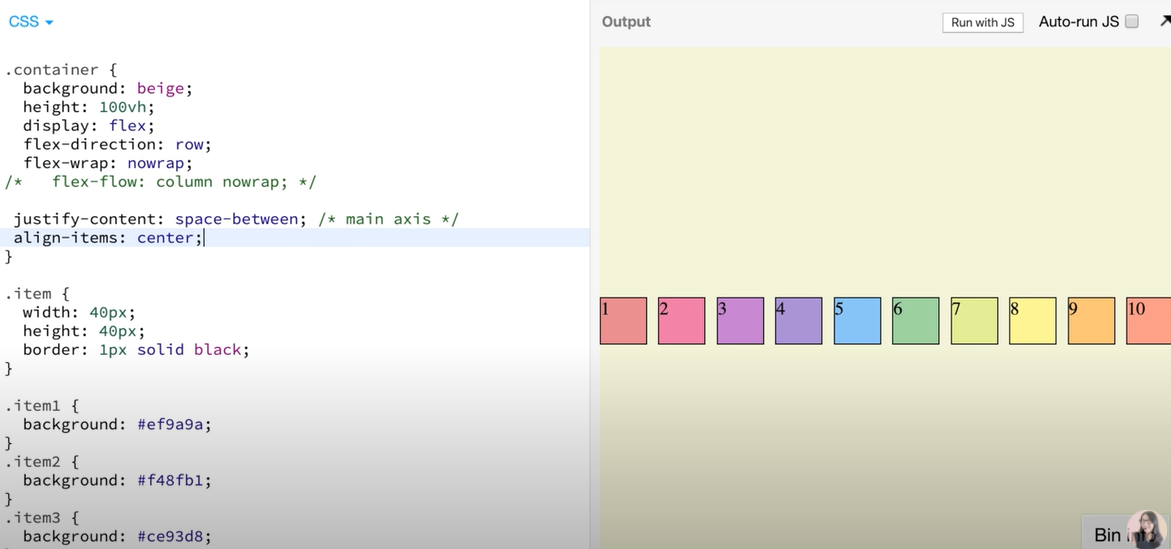
| justify-content : flex-start, center, space-around, space-between | |
 |
중심축이아닌곳의 배치 |
| align-items : center , baseline(텍스트에맞춰 정렬) | |
 |
justify-content의 중심축아닌축의 간격 및 위치 |
| align-content : center, space-around, space-between | |

 |
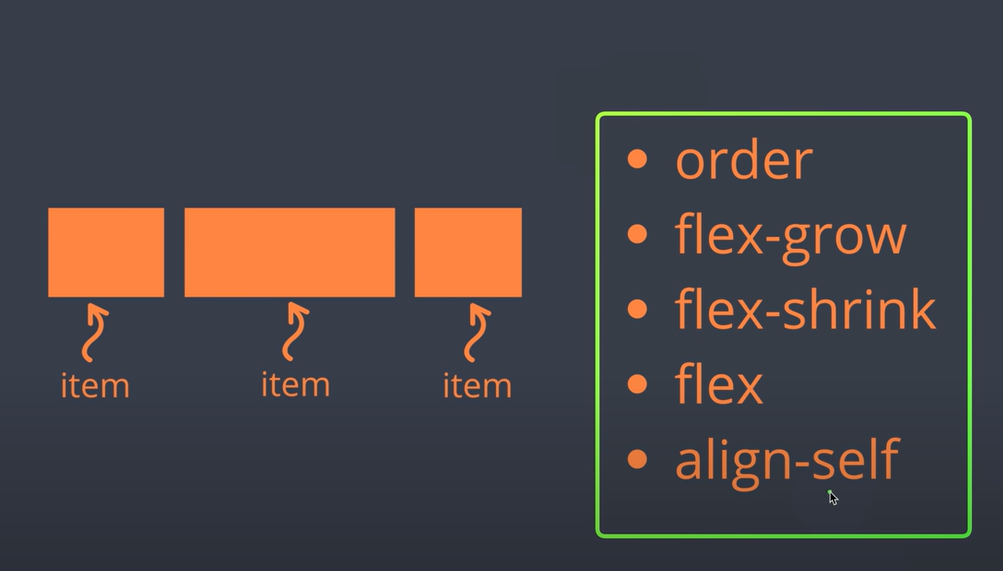
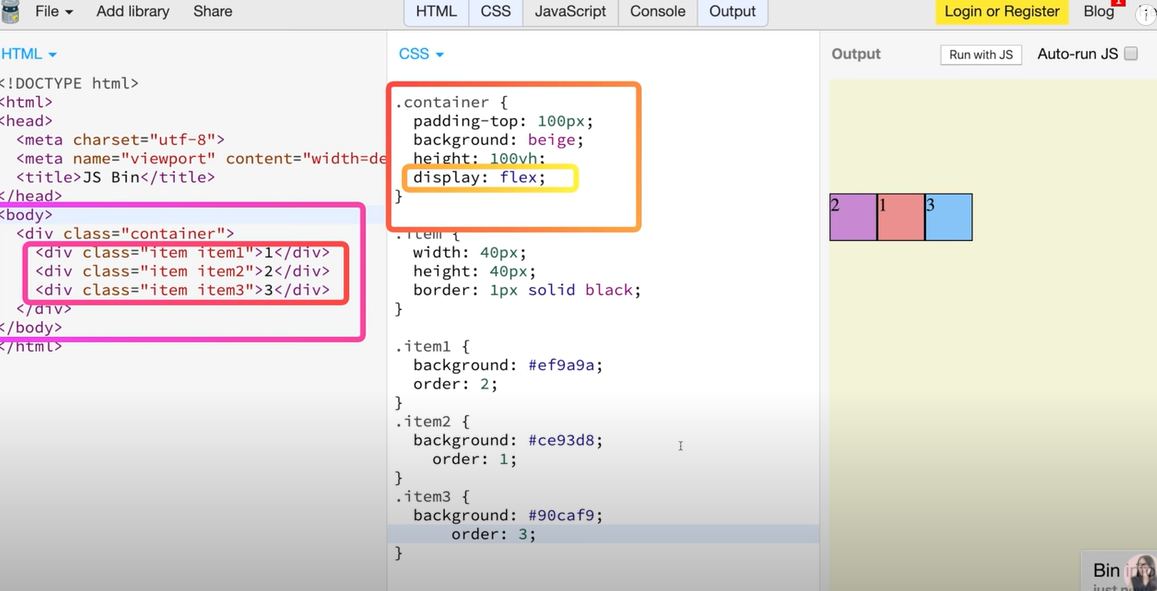
컨테이너내부의 내용물의 순서를 바꿔준다 |
| order : 1 | |
 |
컨테이너의 크기에따라 꽉차서 늘어나는 정도 |
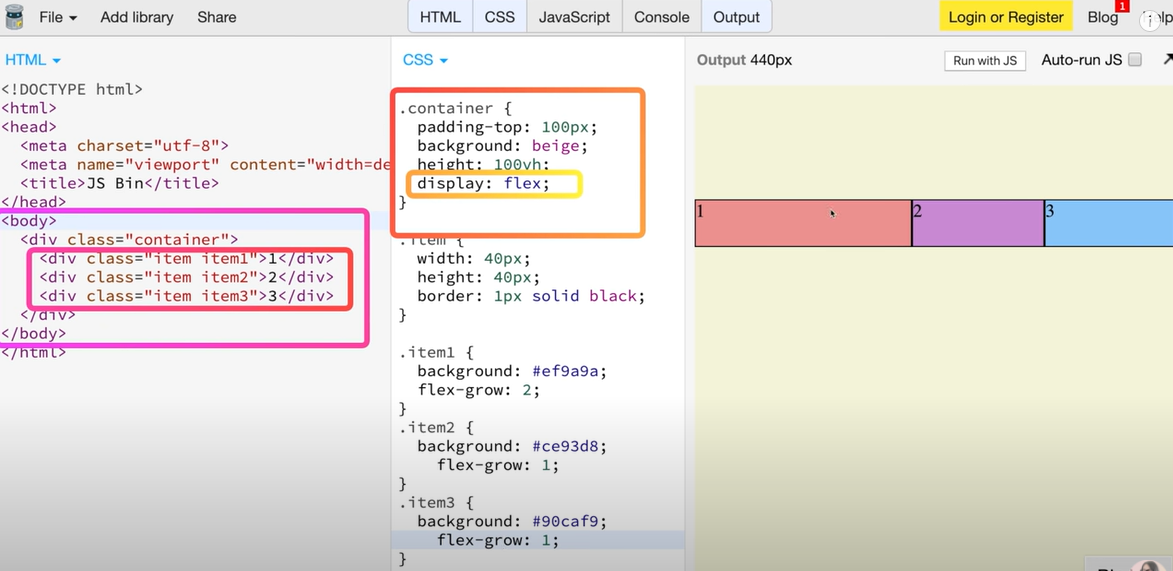
| flex-grow : 1 (default : 0) | |
| 컨테이너가 작아졌을때 어떻게 행동하는가 지정 | |
| flex-shrink: 1 (default : 0) | |
 |
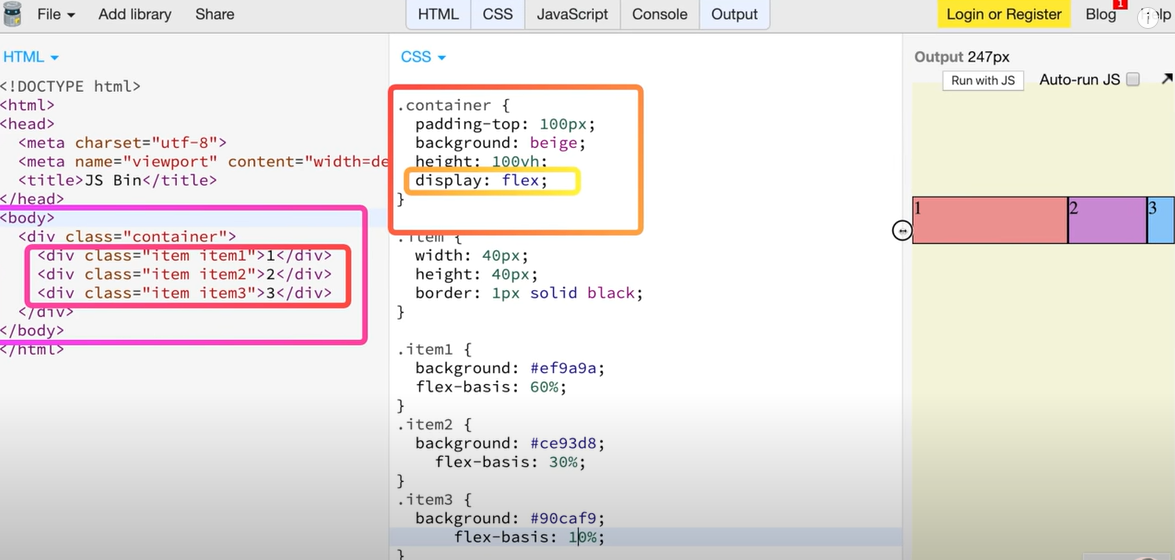
flex grow/shrink를 사용하지않았을때 설정된 %에 맞게 채움 |
| flex-basis: auto(%로 표현) => 각각의 item들 안에 %로 표시해준다 |
|
| align-self : 사이드축으로 배치를 옮길때 | |
| center , baseline(텍스트에맞춰 정렬) | |
아이템이 수평으로 나아가므로 main axis는 수평축임

728x90
'Stack > etc' 카테고리의 다른 글
| FCM을 활용한 web push기능 구현 (0) | 2023.04.06 |
|---|---|
| [Crystal Report] 크리스탈레포트에 이미지 삽입방법 (0) | 2021.07.13 |
| Javascript DOM (0) | 2021.05.06 |
| Web development with Node & Express (0) | 2021.04.26 |
| 화요일 공부 (0) | 2021.04.06 |
Comments


