Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- RequestBody
- IT기본지식
- lombok
- git
- 크리스탈레포트누끼
- 추상클래스
- 게시판댓글
- 크리스탈레포트이미지
- 크리스탈리포트이미지
- 자료구조
- 오라클오류
- @RunWith
- EC@
- fcmwebpush
- ResponseBody
- 타임존
- 크리스탈리포트이미지삽입
- 서버기본
- Ajax
- api문서만들기
- 스토리지기본
- 크리스탈레포트그림
- openaddressing
- 서블릿용어
- import안될때
- jdbc연결안됨
- 이미지누끼
- 타임존설정
- JDBC
- 롬복
Archives
- Today
- Total
엠마의 개발공부일지
node js - ajax로 게시판 만들기 본문
728x90
게시판에서 댓글처리하기

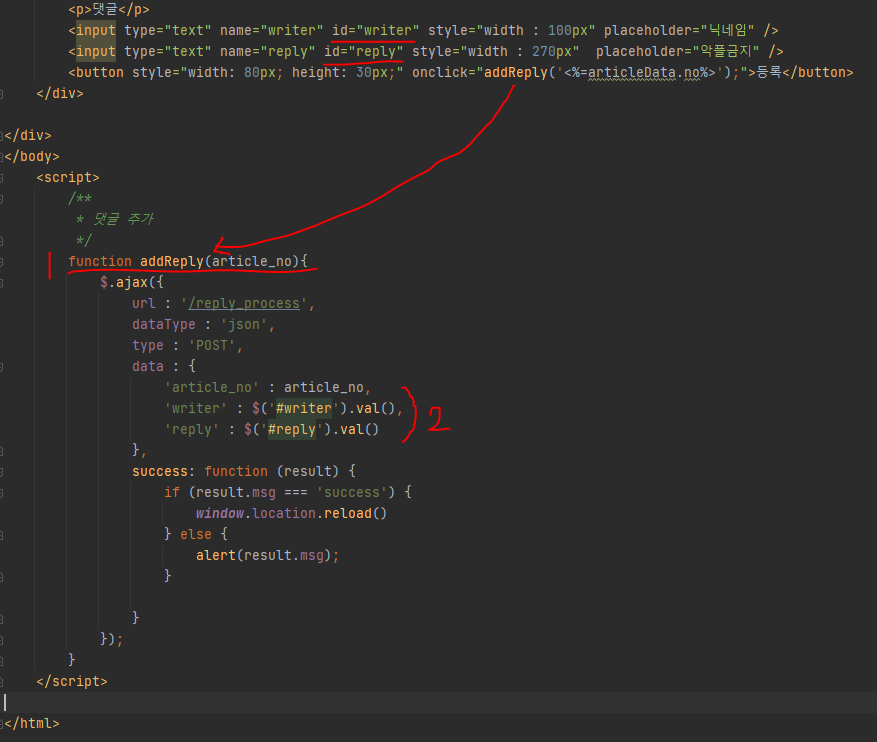
1. 댓글등록 버튼에 onclick이벤트로 처리, 함수를 연결해준다.
(함수에 파라미터를 이용하여 ajax에서 활용할 값을 전달해 줘도된다.)
2. 전달할 값의 id값으로 해당 값을 가져온다.

3. 넘어온 값의 타입을 확인한다.(typeof메서드&3항연산자를 활용하여 간결하게!)
=> ajax로 넘어온값은 int도 String으로 바뀌는듯..하다! 그래서 숫자를 쓸거면 "parseInt"로 형변환 해준다
=> bindData : db에 넣을 값을 toString(문자처리)해주었다(db에 해당 컬럼을 int로 설정해 놓았기 때문)
=> 값이 안적혀있다면 "작성자를 입력해주세요" 전달(return사용하여 바로 끝내기)
=> 적혀있다면 4단계로 이동
4. response할때 data기입방식을 json형태로 해서 응답해주는 방식.
(해당 응답을 받는 클라이언트에서는 여러가지 값을 받을때도 있으니 유용하게 쓰일듯하다)

마지막 window.location.reload() 는 페이지 새로고침기능!
저 기능 다음에 쓰는것들은 출력안됨!(이미 새로고침되었기때문에, 코드 처음으로 돌아감)
728x90
'Stack > etc' 카테고리의 다른 글
| 화요일 공부 (0) | 2021.04.06 |
|---|---|
| promise (0) | 2021.04.05 |
| 3/30 (0) | 2021.03.30 |
| MySQL설치경로 확인하기 (0) | 2020.11.25 |
| 게시판 만들기 (테이블효과) (0) | 2020.11.14 |
Comments



