Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 서블릿용어
- 서버기본
- ResponseBody
- 이미지누끼
- 롬복
- 크리스탈레포트누끼
- @RunWith
- 타임존
- Ajax
- 추상클래스
- 게시판댓글
- import안될때
- RequestBody
- IT기본지식
- 타임존설정
- git
- 크리스탈리포트이미지삽입
- 자료구조
- lombok
- 오라클오류
- 스토리지기본
- JDBC
- fcmwebpush
- 크리스탈레포트그림
- EC@
- jdbc연결안됨
- openaddressing
- 크리스탈레포트이미지
- api문서만들기
- 크리스탈리포트이미지
Archives
- Today
- Total
엠마의 개발공부일지
promise 본문
728x90
프로미스 비동기간편하게 오브젝트, 장시간 플젝 수행후 성공하면 그 결과값을, 아니면 에러를 전달.
(수강신청하면 공지 받을 수 있음)
콜백쓰지않고 비동기코드를 깔끔하게해주는 오브젝트(클래스)
=> 상태(state) : pending(처리중인상태) - 성공(fulfilled) /실패(rejected)
=> producer / consumer 각 견해 이해
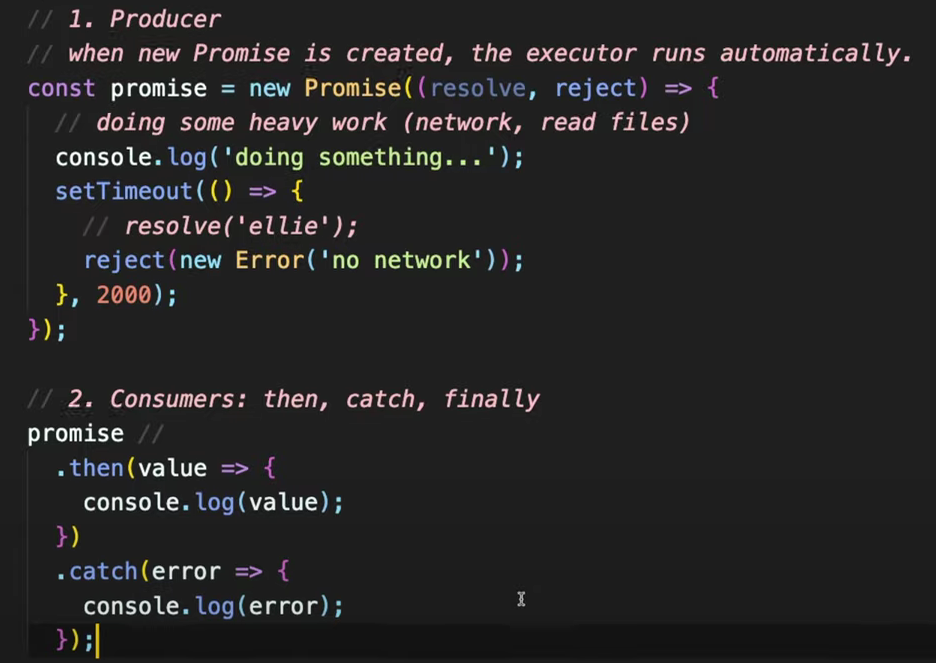
1. Producer
:프로미스가 만들어질때, 자동으로 실행됨.

- '//'사용시 뒤의코드가 정리된다
- 2번에서 1번의 결과가 잘 동작되면 then에 들어오고, resolve의 값을 파라미터로 갖고온다.
- .then의 프로미스는 프로미스를 리턴하므로, 그 프로미스의 .catch를 소환하는개념! "chaining"
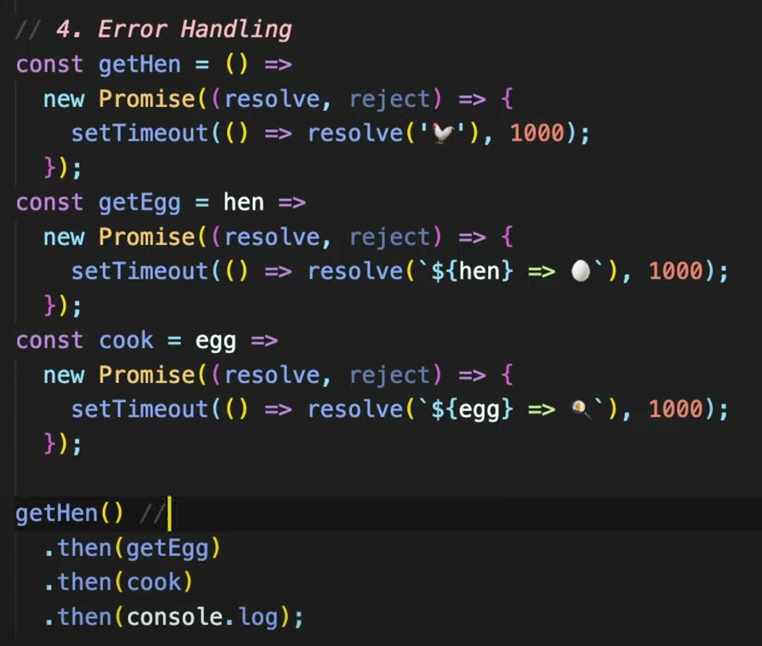
=> 그렇기때문의 각 메서드가 어떤것을 리턴하는지 확인해야한다

.then은 값과 프로미스를 추가할 수 있다(doc찾아보기)

이전 resolve에서 받아온것을 그대로 토스해 줄때는, 화살표와 파라미터를 생략가능하다

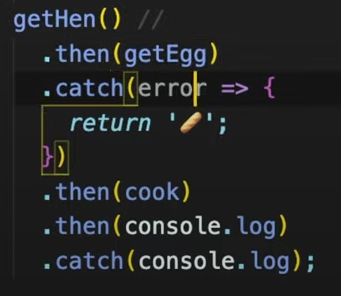
.catch로 적절한 에러처리가 가능하다.
reject(new Error(`error! ${hen} => ㅠㅠ`))로 코드에 처리해도 되고
위와같이 .catch에 에러콜백을 넣어줘도 된다
=> 이로써 chaining으로 끊기지않고 정상적인 프로세스구현이 가능하다
async/await
async로 감싸면 내부코드가 promise로 변환된다.
728x90
'Stack > etc' 카테고리의 다른 글
| Web development with Node & Express (0) | 2021.04.26 |
|---|---|
| 화요일 공부 (0) | 2021.04.06 |
| node js - ajax로 게시판 만들기 (0) | 2021.04.02 |
| 3/30 (0) | 2021.03.30 |
| MySQL설치경로 확인하기 (0) | 2020.11.25 |
Comments


